
Figma to popularna aplikacja, dzięki której projektowanie stron internetowych może stać się prostsze niż kiedykolwiek przypuszczałeś. Co więcej, będą to strony naprawdę wygodne w użytkowaniu i przyciągające uwagę. Jak działa Figma i jakie są jej funkcjonalności? Poznaj najważniejsze informacje.
Pierwsza, stabilna wersja Figmy wydana została 27 października 2016 r. jako niewielki star-up. Od tego czasu oprogramowanie przeszło znaczną metamorfozę, stając się atrakcyjną alternatywą dla pakietu od Adobe i Corela, a co istotne – w pełni darmową i bardzo intuicyjną. Jakie funkcjonalności oferuje to narzędzie? Czy każdy może z niego skorzystać? Odpowiadamy!
Figma – co to jest? Podstawowe informacje
Figma powstała z myślą o zapełnieniu luki w zakresie udostępnienia darmowego oprogramowania graficznego do profesjonalnych zastosowań wszystkim użytkownikom. Aplikacja łączy w sobie najlepsze narzędzia i rozwiązania znane z konkurencyjnych, komercyjnych pakietów graficznych. Umożliwia tworzenie i edycję zarówno rastrowej, jak i wektorowej grafiki we wspólnym polu roboczym. Co więcej, oprogramowanie ma na tyle przejrzysty i intuicyjny interfejs, że nawet dla początkującego grafika nawigacja po nim nie powinna stanowić żadnego problemu.
Jak działa Figma? Aplikacja uruchamiana jest w chmurze, dzięki czemu mamy pewność, że będzie działać na każdym sprzęcie, niezależnie od jego konfiguracji i parametrów. Bardzo dużą zaletą takiego rozwiązania jest to, że mamy dostęp do projektów z dowolnego miejsca. Co więcej, jeśli nie zdążymy zapisać pliku lub stracimy nagle dostęp do sieci – nic straconego. Figma automatycznie zapisuje postępy prac, umożliwiając przywrócenie kopii roboczej w każdej chwili.

Twórcy kładą silny nacisk na ciągły rozwój aplikacji, udostępniając aktualizacje w formie… wtyczek. Aktualnie w bazie znajduje się około 40 pluginów, które znacznie rozszerzają możliwości Figmy. Dzięki nim możemy np. zintegrować środowisko graficzne z arkuszami od Google’a, czatem grupowym Slack, innymi usługami webowymi (np. Dropbox, Trello, Jira), a także dodawać grafiki z zewnętrznych serwisów czy zmienić motyw wizualny, aby praca była jeszcze przyjemniejsza.
Jak korzystać z Figmy? Krótka instrukcja – logowanie, nawigowanie, udostępnianie
Wraz z pojawieniem się Figmy tworzenie skomplikowanych projektów graficznych stało się prostsze, przede wszystkich dzięki usprawnieniu pracy między kilkoma zespołami specjalistów. W ramach jednego narzędzia zarówno graficy, jak i projektanci stron internetowych czy programiści, mogą w czasie rzeczywistym dzielić się postępem prac nad projektem, przedstawiać go klientowi oraz komunikować się i przesyłać pliki między sobą.
Aby zalogować się do Figmy, wystarczy założyć nowe konto lub skorzystać z konta Google. Decydując się na pierwszą z opcji, będziemy musieli podać swój e-mail (login), a także ustalić hasło do usługi. W kolejnym kroku należy potwierdzić rejestrację, klikając w odnośnik wysłany w wiadomości. Od momentu weryfikacji konta możemy cieszyć się pełną funkcjonalnością oprogramowania.

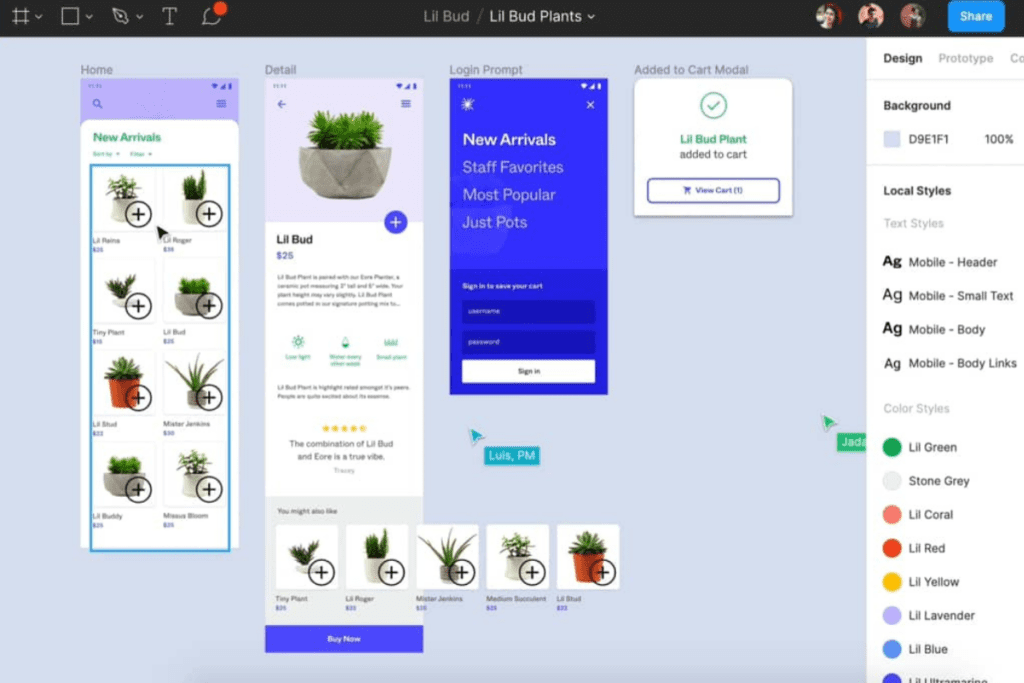
Interfejs aplikacji bardzo przypomina ten, jaki można spotkać w konkurencyjnych programach. Kryje on mnóstwo narzędzi i opcji usprawniających codzienną pracę. Na start dostajemy kilka UI Kitów, co ucieszy zwłaszcza początkujących programistów, którzy projektują lub dopiero zamierzają projektować aplikacje na urządzenia mobilne.
Aby utworzyć nowy projekt, należy wybrać „+” z górnego paska narzędzi – naszym oczom powinna ukazać się czysta karta, na której możemy podejrzeć widok naszego przyszłego projektu. Do zarządzania tym widokiem służy narzędzie Frame tool, pozwalające dostosować projekt pod konkretne urządzenie. W każdej chwili możemy zmienić rozdzielczość ekranu, a elementy projektu zostaną automatycznie do niej wyskalowane.

Projekty, które tworzymy w Figmie, możemy później oczywiście eksportować i to bez utraty jakości (jako że program umożliwia tworzenie wektorów). Pliki możemy zapisywać jako PNG, JPG lub SVG – w zależności od potrzeb. Aby dokładnie poznać wszystkie funkcjonalności, najlepiej sięgnąć po darmowe tutoriale lub samemu przetestować zakres funkcji aplikacji Figma. Opinie co do obsługi programu są zgodne – to narzędzie bardzo intuicyjne i przyjazne użytkownikowi.
Figma – opłaty za korzystanie
Twórcy Figmy od początku nie przewidywali żadnych opłat za korzystanie z ich aplikacji czy pobieranie wtyczek. Wyjątek stanowi Pakiet Team, którego cena, przy planie rocznym, i wynosi zaledwie 12 dolarów miesięcznie (co nie jest kwotą wygórowaną, biorąc pod uwagę możliwości programu). Najbardziej wymagający użytkownicy mają możliwość skorzystania z planu Enterprise, który można dostosować do indywidualnych potrzeb poprzez personalizację poszczególnych narzędzi. W tym celu należy skontaktować się z Supportem.
Sprawdź: Zostań grafikiem! Grafika komputerowa – co to jest i jak zacząć?
Wersja podstawowa, czyli Standard, zapewnia dostęp do pełnej funkcjonalności programu, z tą różnicą, że w porównaniu do wersji Team, pozwala na uruchomienie jedynie 3 projektów na raz i dostęp do historii jedynie 30 dni w tył (wersja Team umożliwia przejrzenie historii nawet sprzed kilku miesięcy). Podstawowy wariant skierowany jest do pojedynczego użytkownika i nie uwzględnia integracji ze Slackiem. To jedyne różnice pomiędzy obiema wersjami – darmową i płatną. Czy zatem warto dopłacać? Musicie odpowiedzieć sobie na to pytanie sami.
Co innego dla UX lub UI zamiast Figmy?
Zastanawiasz się, czy istnieje godna uwagi alternatywa dla Figmy? Otóż na rynku próżno szukać oprogramowania, które byłoby w pełni darmowe i choć trochę zbliżone swoimi funkcjonalnościami do Figmy. Co prawda istnieją aplikacje, które cieszą się uznaniem wśród twórców stron internetowych, ale brakuje drugiego tak zintegrowanego środowiska, które umożliwiłoby dostęp zarówno do narzędzi z zakresu UX, jak i UI. Warto też zwrócić uwagę, że cena pakietów typu Adobe czy Corel sięga nawet kilku tysięcy (na jedno stanowisko), co w przypadku zarządzania zespołem złożonym z kilkunastu pracowników, stanowi znaczące obciążenie dla firmowego budżetu.
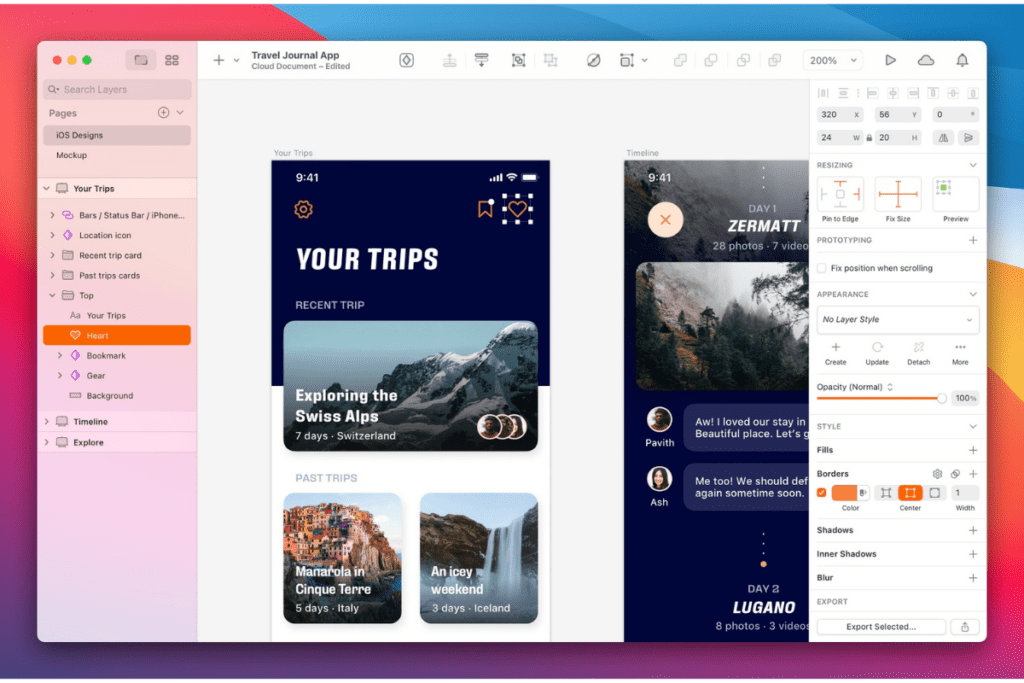
Oprócz Figmy, dużą popularnością, jeśli chodzi o narzędzia do projektowania interfejsów, cieszy się Sketch. Oprogramowanie dostępne jest jednak wyłącznie na komputery z systemem macOS, a aby korzystać z jego pełnej wersji, musimy uiścić opłatę roczną w wysokości 99 dolarów.

Innym narzędziem wykorzystywanym przez twórców stron internetowych, jest UXPin, którego działanie również opiera się na chmurze. Jeśli już zdecydujemy się na jego zakup (subskrypcja miesięczna to koszt 29 dolarów), warto zadbać o stabilne połączenie internetowe, bowiem w przypadku utraty dostępu do sieci (np. podczas podróży) – stracimy również dostęp do naszych projektów.





Najpierw geografia, biologia, polski, matematyka 😉 potem się bierz za jutuberowanie.
fajne … ale jak to się instaluje za darmo ? Bo mam 10 lat a chce zostci
youtoberkom